WordPressがインストールできました!!構築直後からの触り方。
意外と構築直後の触り方が見つからなくって、作ってみようと思いました。
プラグインのインストールあたりからは結構あるのですが…
2度ほどここまでで挫折しているので(笑)、自分のメモも兼ねて記載していこうと思います。
構築して初めてログインした直後!
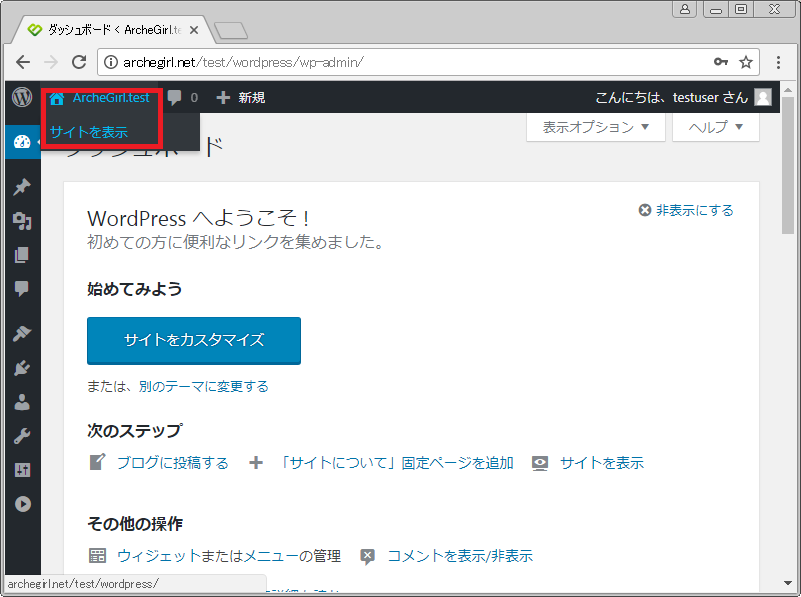
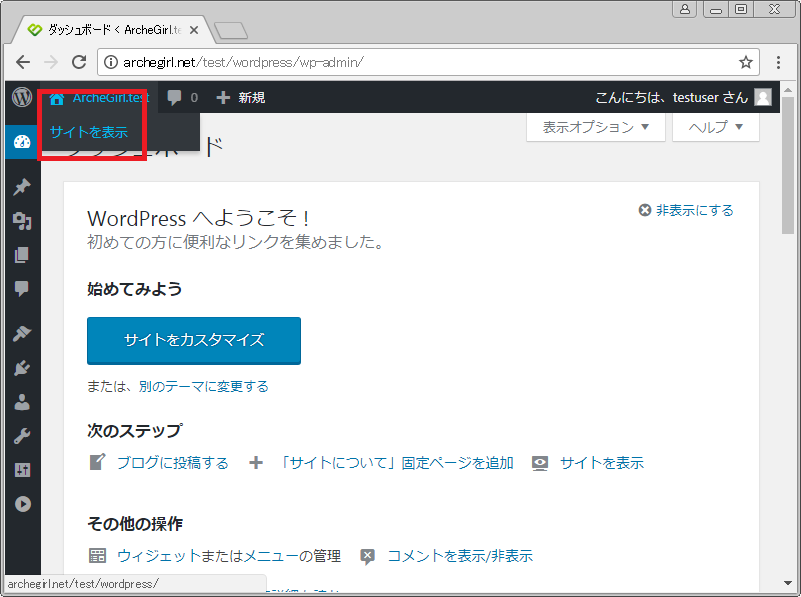
↓これが、構築直後の見え方です。↓
これはWordpressの管理画面ですね。
早速、赤枠部分をクリックして、自分の「サイトを表示」してみましょう。

構築して初めて表示した状態
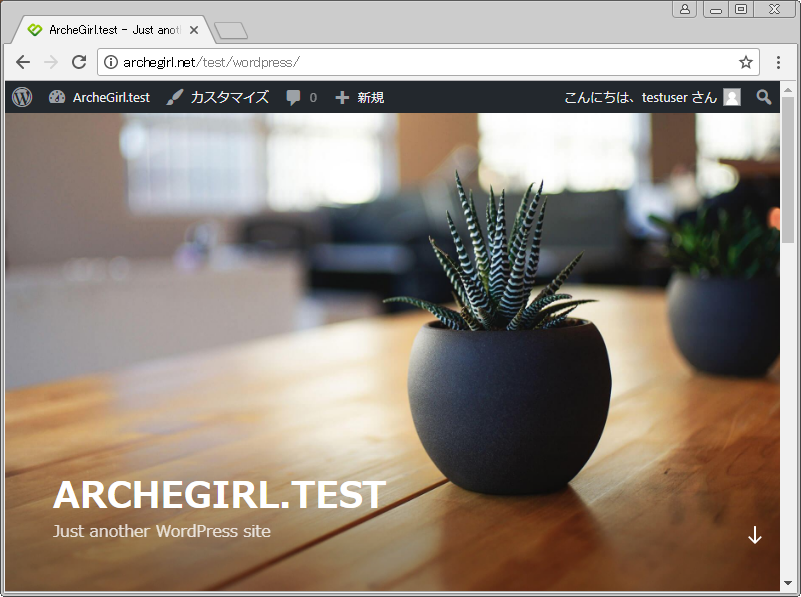
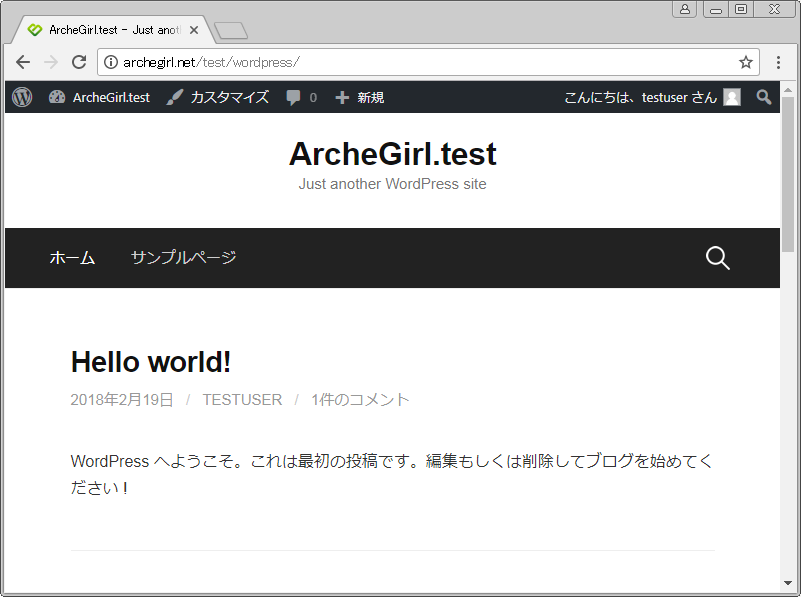
すると出るのが、こちらです。↓
これが現在の自分のWordpress!デフォルトの投稿・コメントと、
デフォルトのテーマが適用された状態ですね。
うーん、なんか既にオシャレで、気分が高まってきます!!
上下に動かしてもカッコいい。

でもさすがに、まったくのデフォルトで、このまま運用する人は珍しいでしょうね…
というわけで、テーマを変えてみたいと思います。
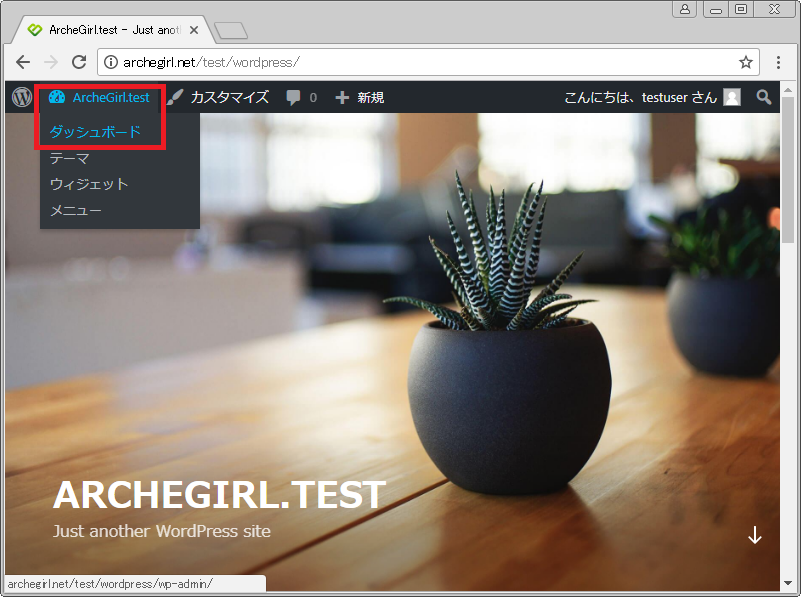
↓赤枠のダッシュボードをクリックして、管理画面に戻りましょう。

テーマを変えてみる。
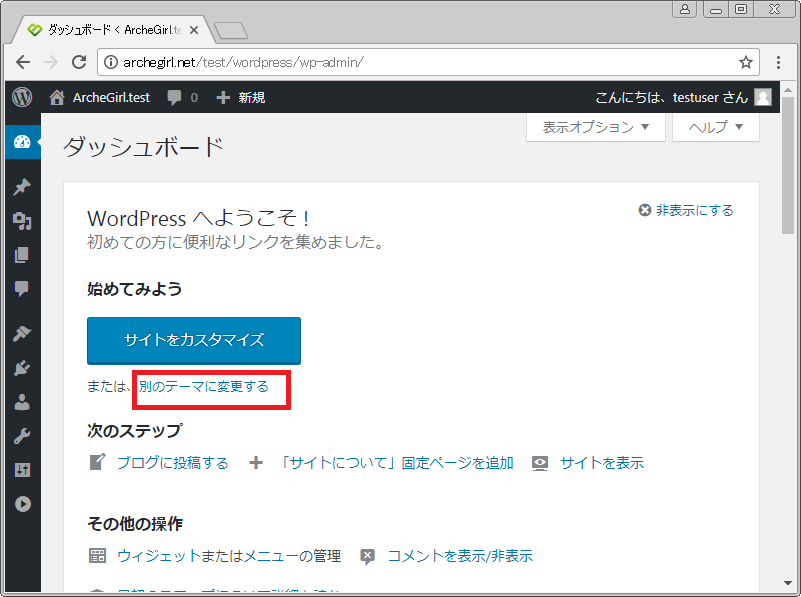
管理画面に戻ってきました。
ダッシュボードでは「サイトをカスタマイズする」が主張してきてますが、
デフォルトをいじるよりはやはり気に入ったテーマをカスタマイズしていきたいものです。
「サイトをカスタマイズする」より先に赤枠の「別のテーマに変更する」をクリックしてみましょう。
※今回は、私のWordpressの設定になるよう追っていきますが、
触り方がつかめたら好みのテーマに変えていけると思います!

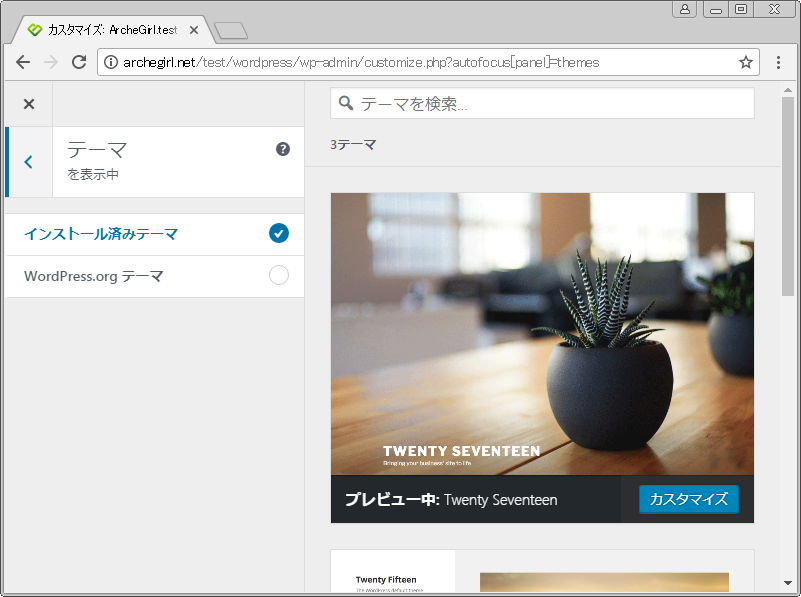
クリックすると、↓こうなります。
「インストール済みのテーマ」が表示されている状態です。
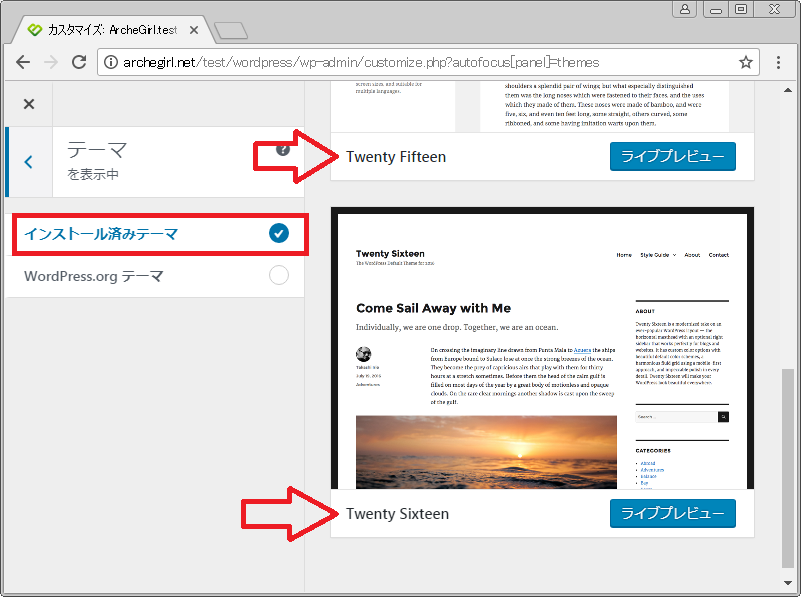
下にスクロールすると、今使用しているテーマの他、ふたつ選べるテーマがあります。


テーマは変え放題です。
かえても、特にWordpressの状況に問題を与えたりしません。
あくまでも「同じ内容の記事を」「どう表示するか」をカスタマイズできるのですね~。
素敵ですね。
色々なテーマを適用して遊んでいいのですが、今回は私が選んだものを
ご紹介します。
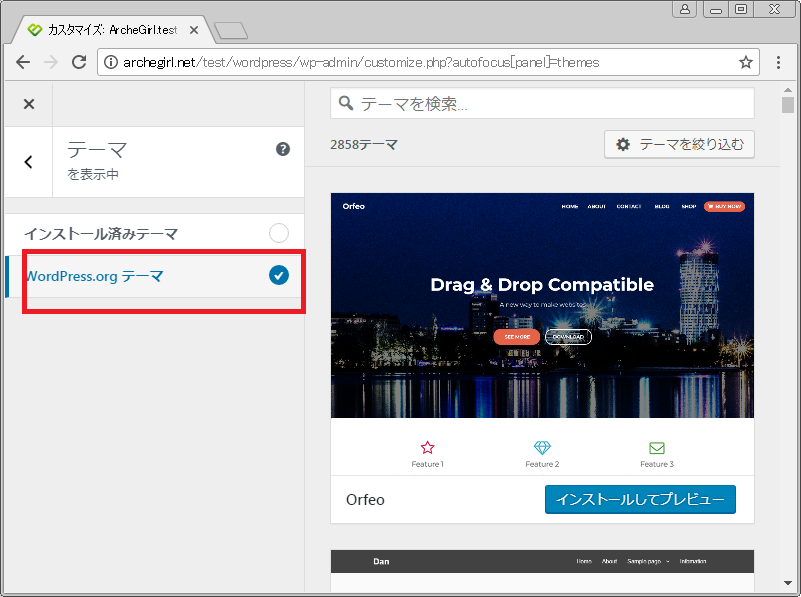
まずは、このままの画面で赤枠の「Wordpress.org テーマ」をクリックします。

そうすると、Wordpressのまだ見ぬテーマがザクザク表示されます!!
お好みのものを選ぶと良いですね。
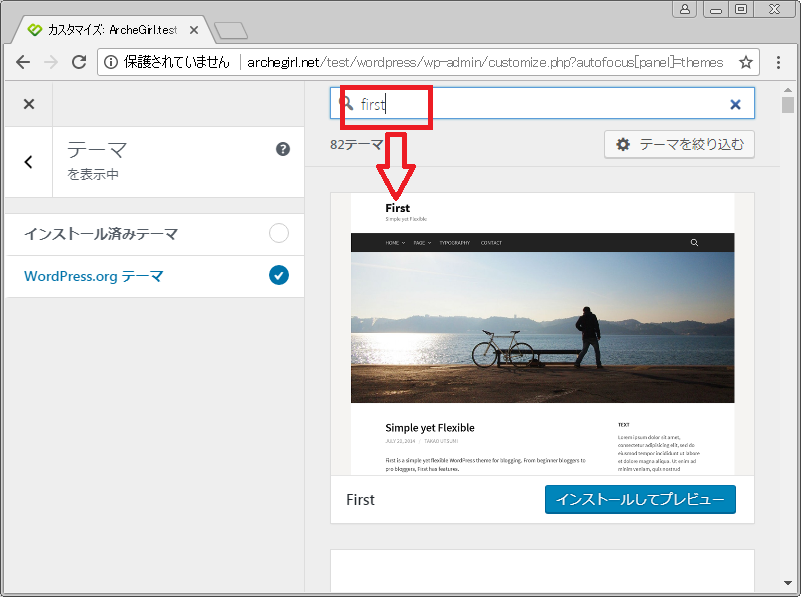
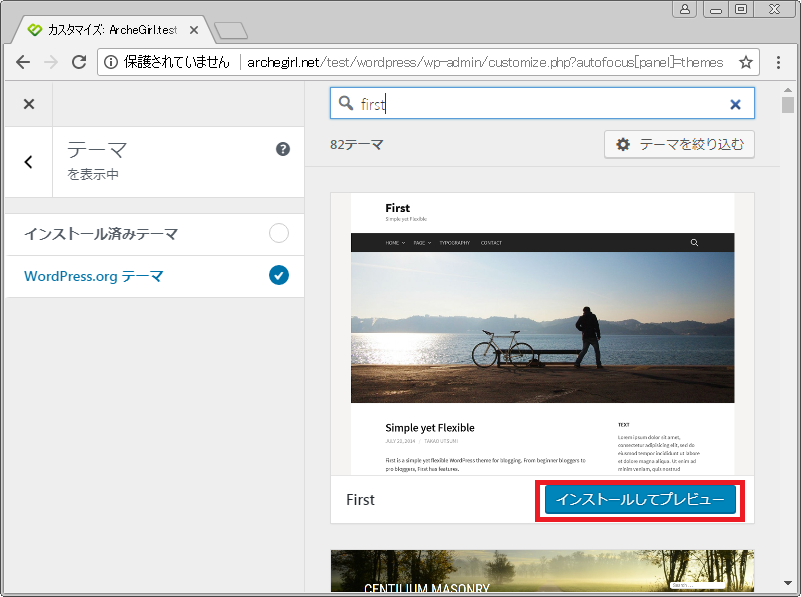
今回は、私の使用した「First」を適用します。
赤枠の検索ウィンドウに「First」といれると一番上に出てきます。

早速、「インストールしてプレビュー」をクリックしてみましょう。

インストール中です。待ちましょう。

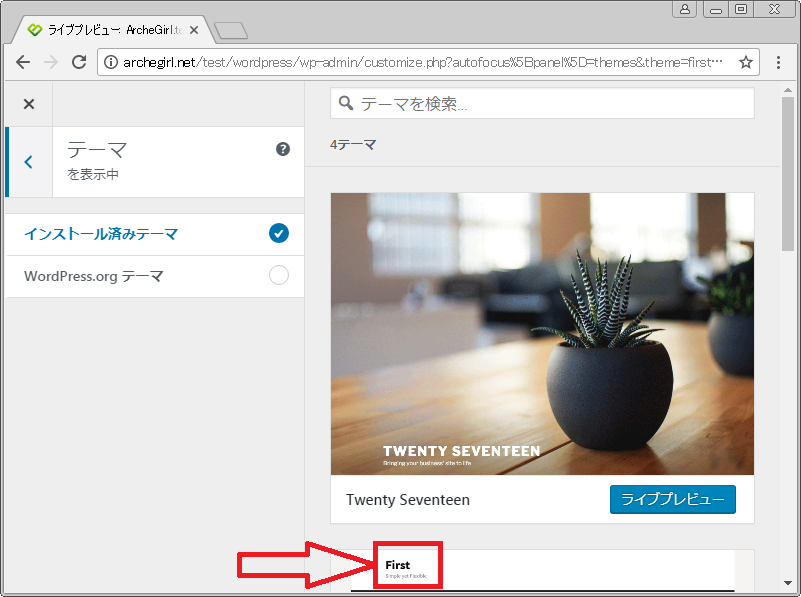
画面がこうなりました。
Firstがあらわれています!

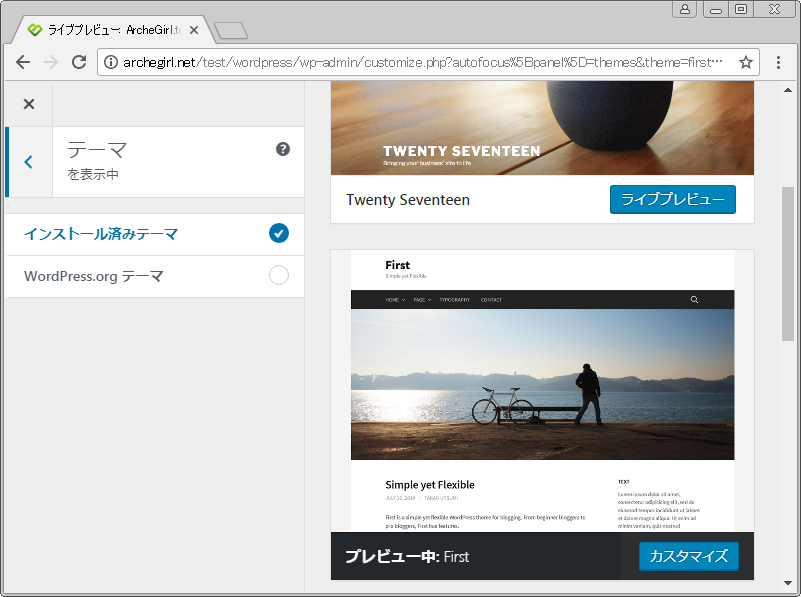
下に少しスクロールしてFirstを表示します。
プレビュー中となっています。

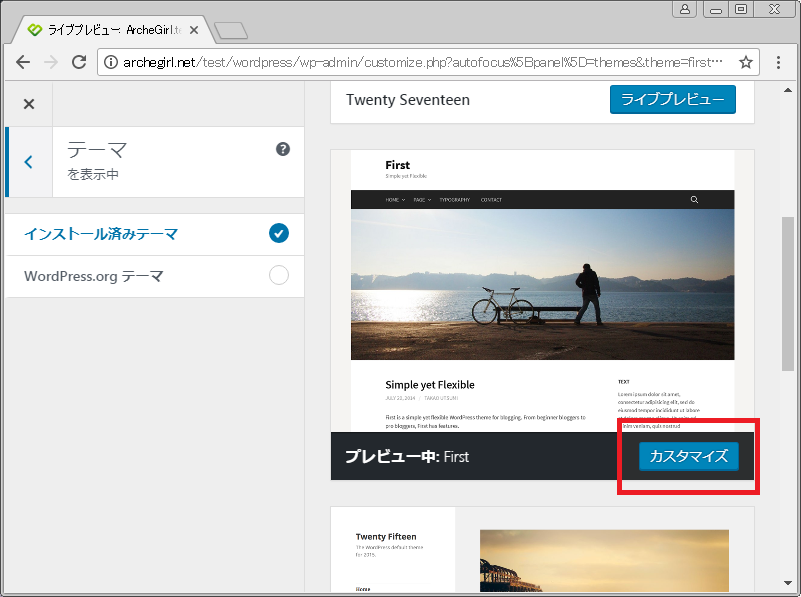
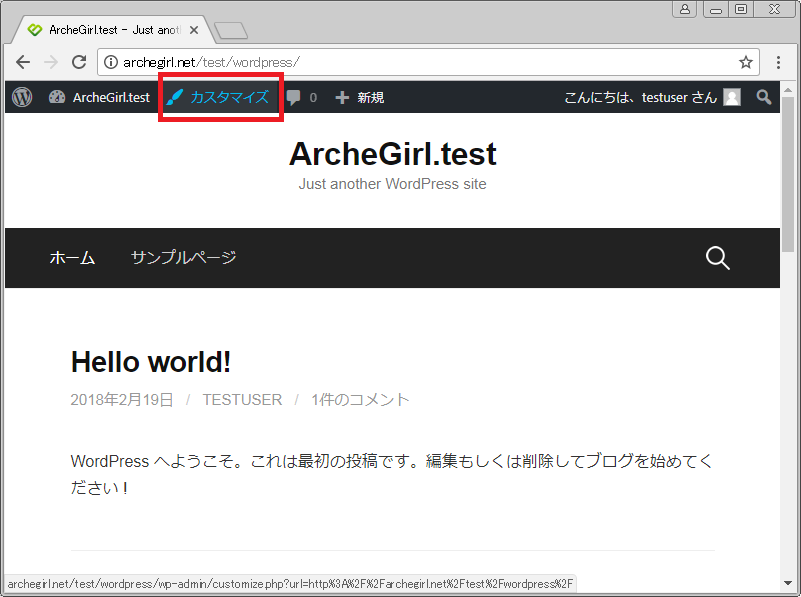
赤枠の「カスタマイズ」を押してみましょう。

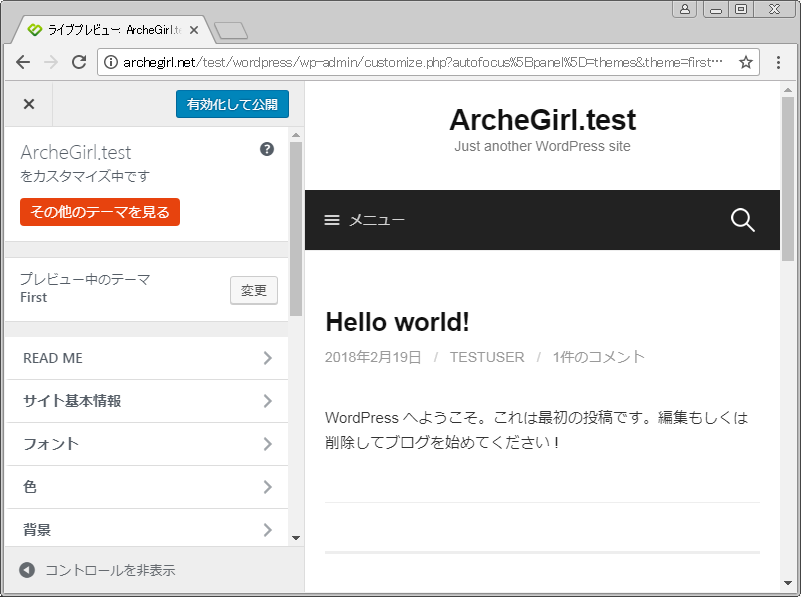
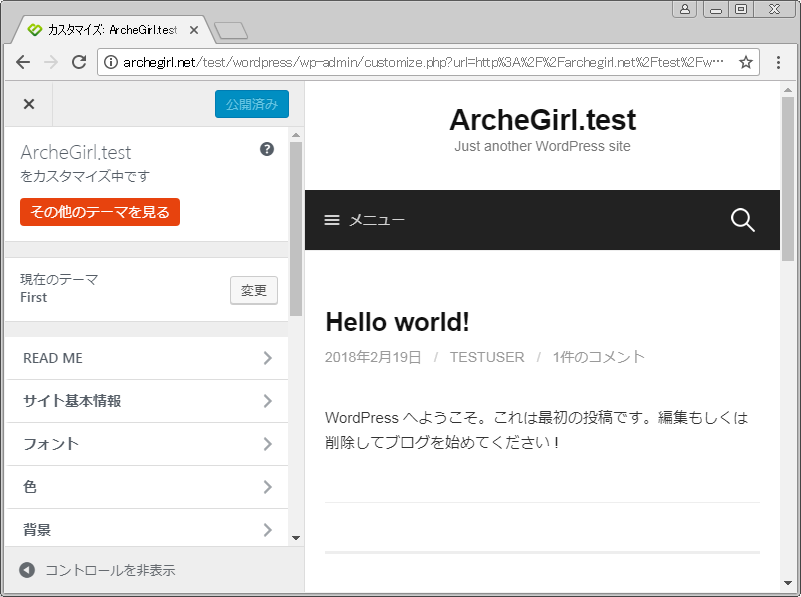
こういう画面になりました。
右側に、Firstが適用された状態のプレビューがされています。

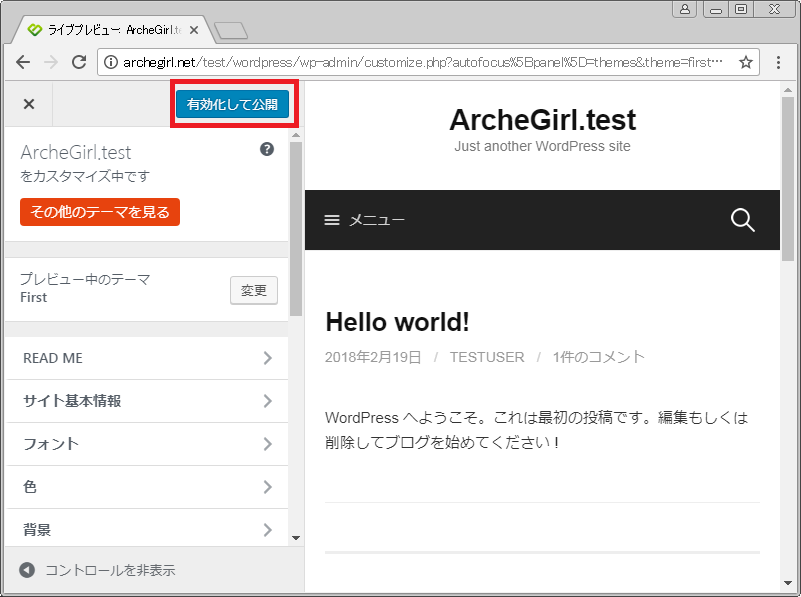
一度、赤枠をクリックして有効化して、みてみましょう。

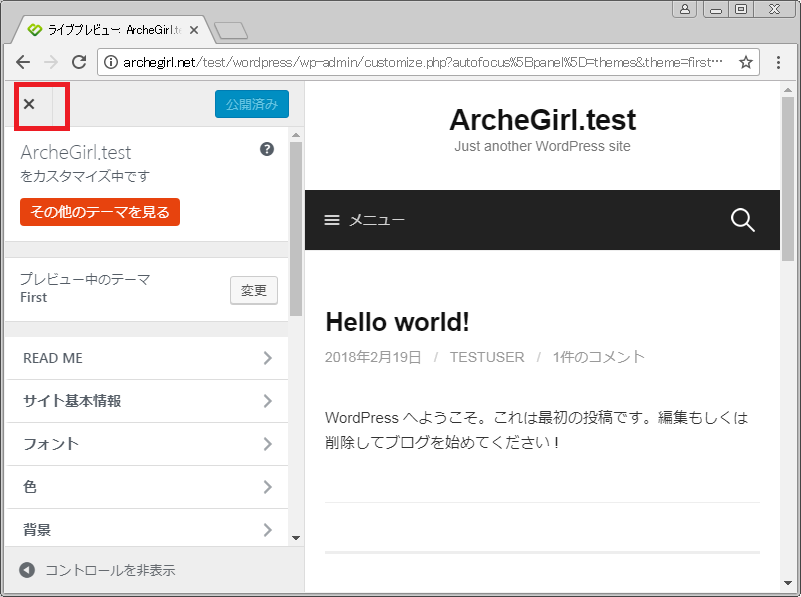
「公開済み」になったら、赤枠のバッテンをクリックして戻ります。

戻ったら、もう一度自身のサイトを見てみましょう。
「サイトを表示」です。

このようになりました↓。
はじめのテーマから、変わっていますね!
テーマ変更成功です。

…はい。ここで、初回テーマ変更当時の私と同じ気分になった方がいるでしょうか。
どういう気分かというと、…トップにオシャレな画像が無いじゃないの!?
想像してたのと違う!!!
…ええ、その辺の画像はどうもついてこないようですね。
私にとって、ここも心折れるポイントでした。
でも、がんばってこのテーマに画像を入れてみましょう!
テーマにトップ画像を入れる!
では、いよいよテーマのカスタマイズに進みます。
赤枠をクリック。

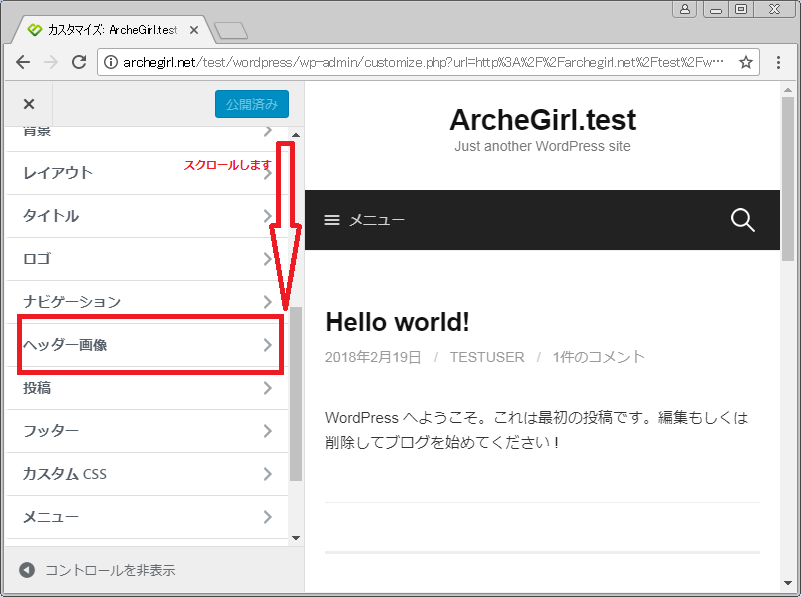
カスタマイズの画面に入りました。

左側のところを少し下にスクロールして、「ヘッダ画像」をクリックします。
これこそが、上にオシャレに表示される画像なのです。

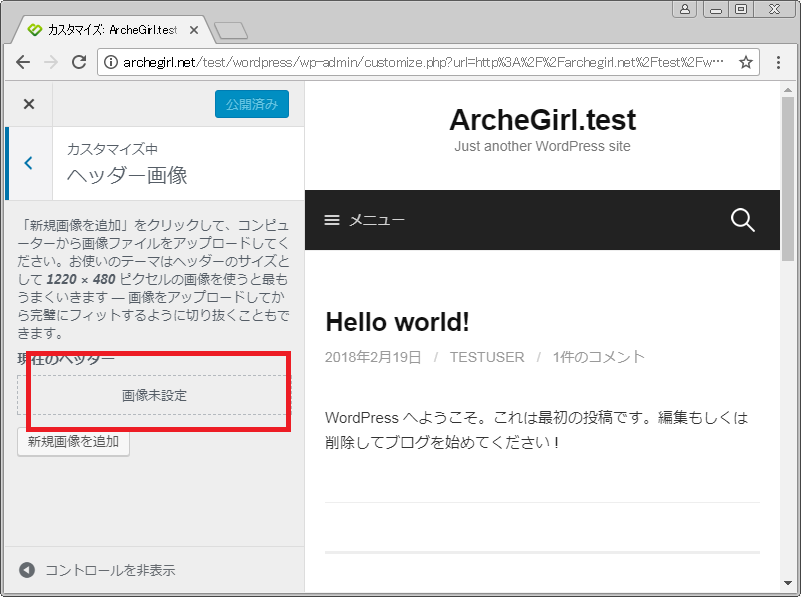
画像が未設定の状態です。
ここに自分の画像を入れます!

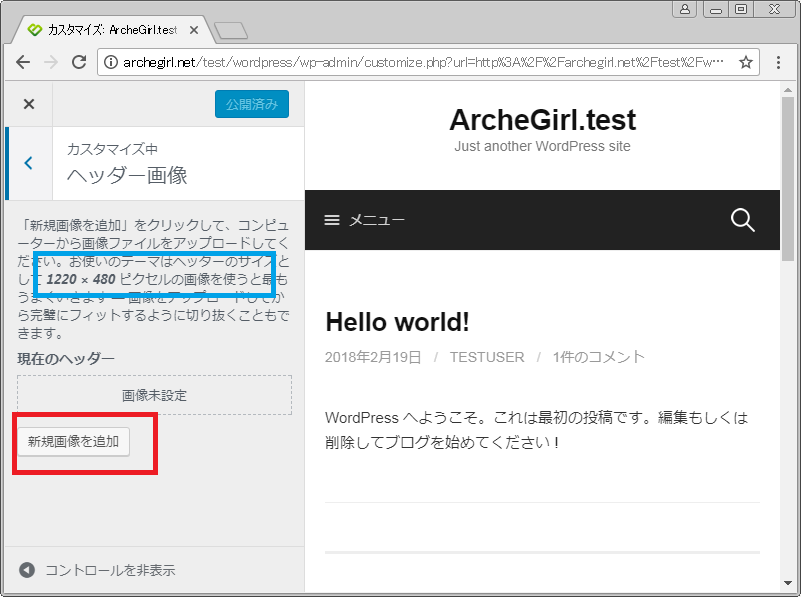
注意点が一点。このテーマでは、青枠の通り
「1220 × 480 ピクセルの画像を使うと最もうまくいきます」。
良かったら、そのサイズの気に入った写真などを用意してみてくださいね。
→関連リンク:→ソフトインストールなしで画像サイズを加工・回転
ただ、スマホでとったでっかい画像などであれば、Wordpress上で
切り抜けたりもしますので、まずは一回、適当に変えてみましょう。
変わることがわかれば、やる気が出てくるはずです。
では、赤枠の方をクリックしてみましょう。

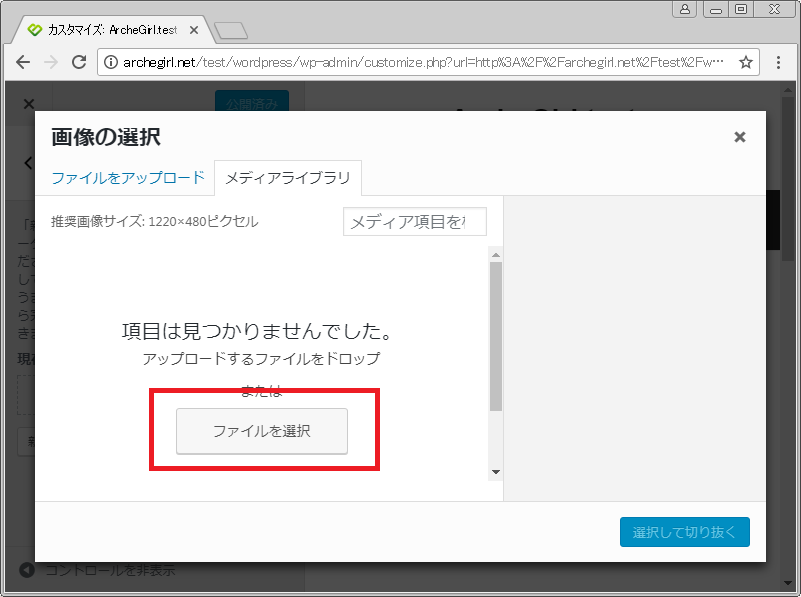
ファイルをドロップか選択とのことですね。
手順上、選択の方で行きます。赤枠をクリック。

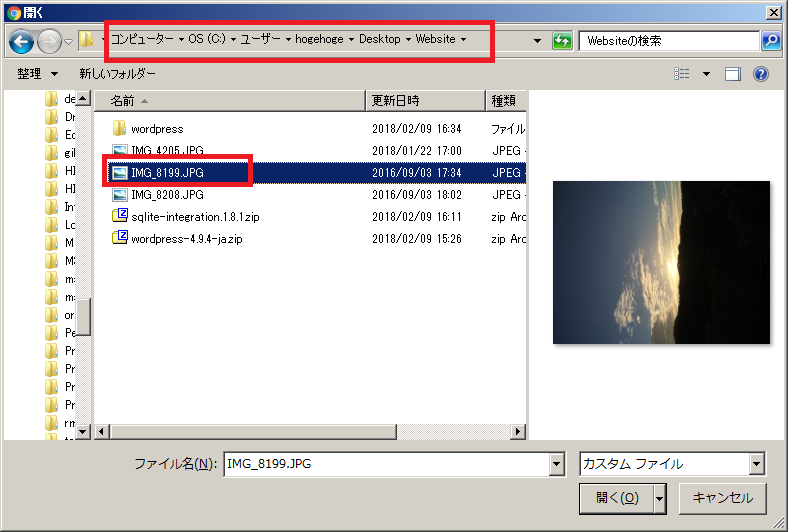
出てきたウィンドウで、画像を保存した場所に移動し、画像を選択しましょう。
これは、私がiphoneで撮影した写真を置いておいたものです。
夕焼けがきれいな時にとった奴ですね。

選択して、「開く」を押しアップロードします。
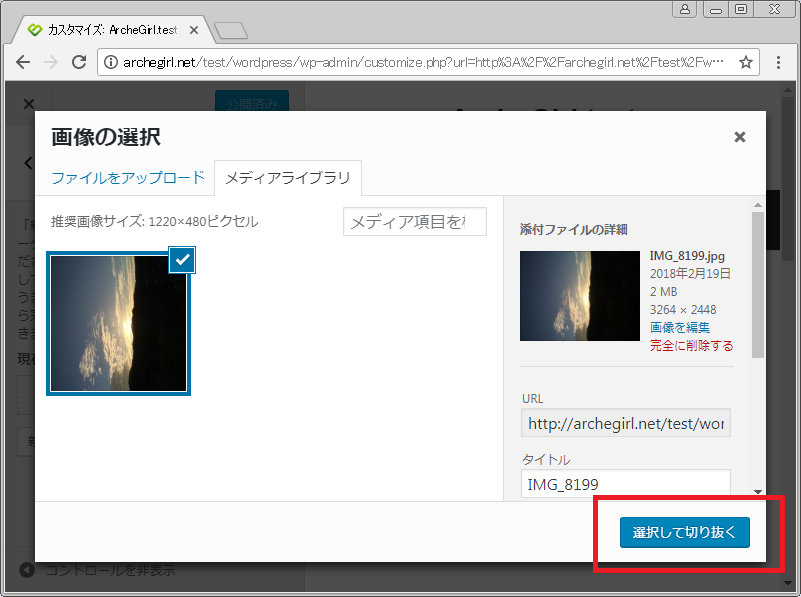
アップロードされました。
早速「選択して切り抜く」をしましょう。

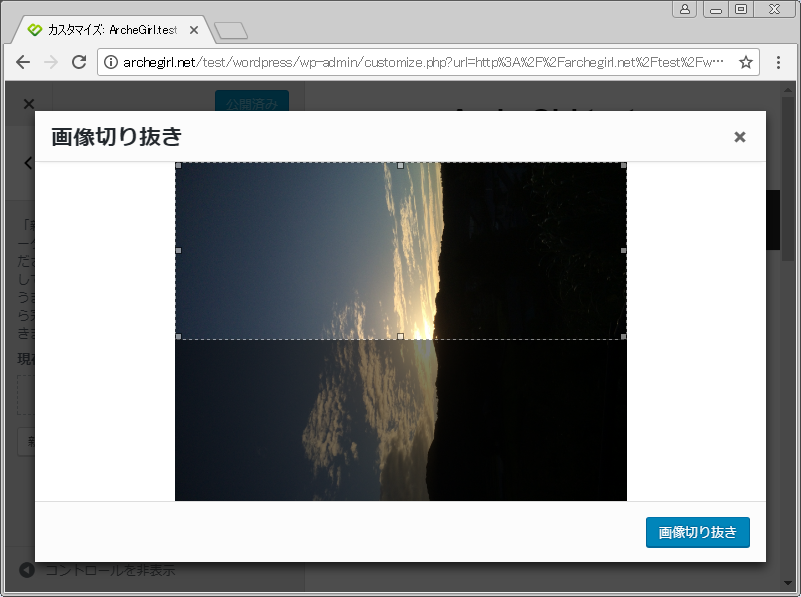
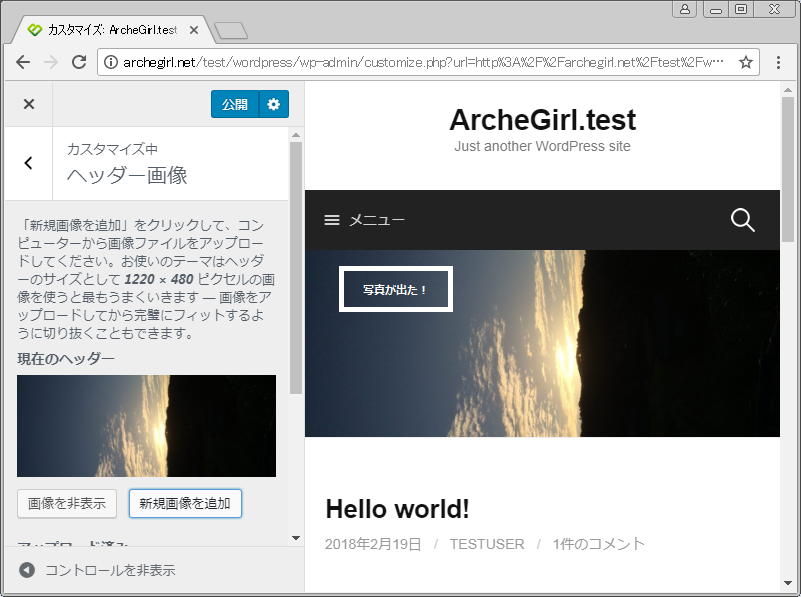
じゃじゃん!
この画像は、1220 × 480より大きいので切り抜きができます。
……あー、画像の向きかえればよかったな、みたいな。
とりあえずこのまま行きます。笑

綺麗なところまで移動して、切り抜きしましょう。

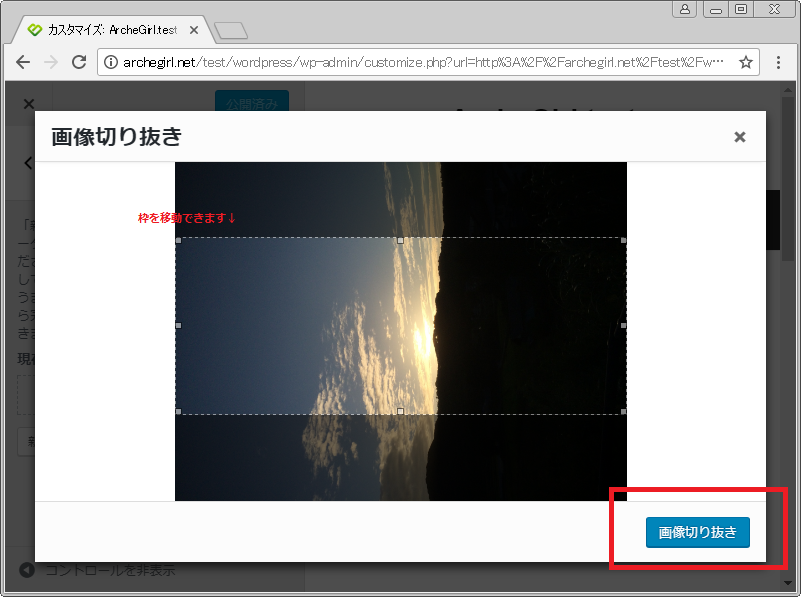
すると…で、出た~ッ!
やっぱり向きをかえればよかったな!
関連リンク:→ソフトインストールなしで画像サイズを加工・回転

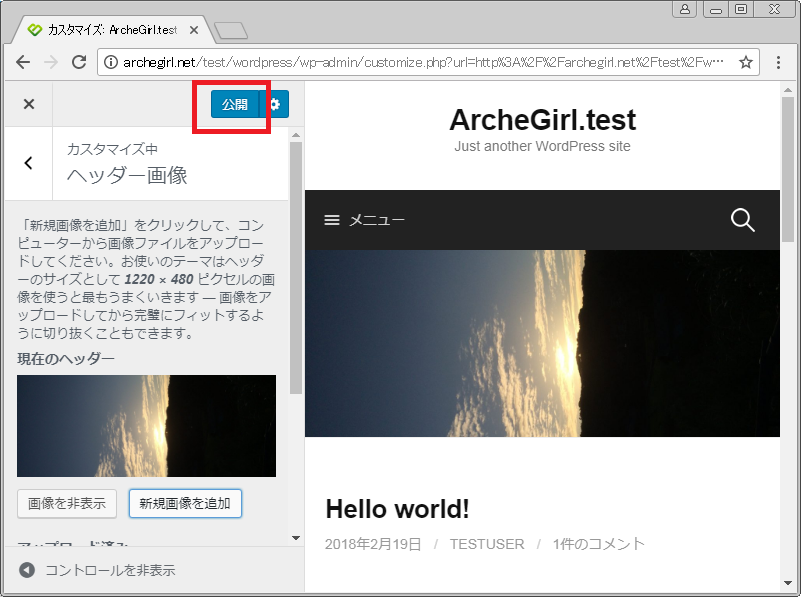
ここで、公開ボタンを押すと、自身のサイトに適用されます。
押してみましょう。

「公開済」になりました。
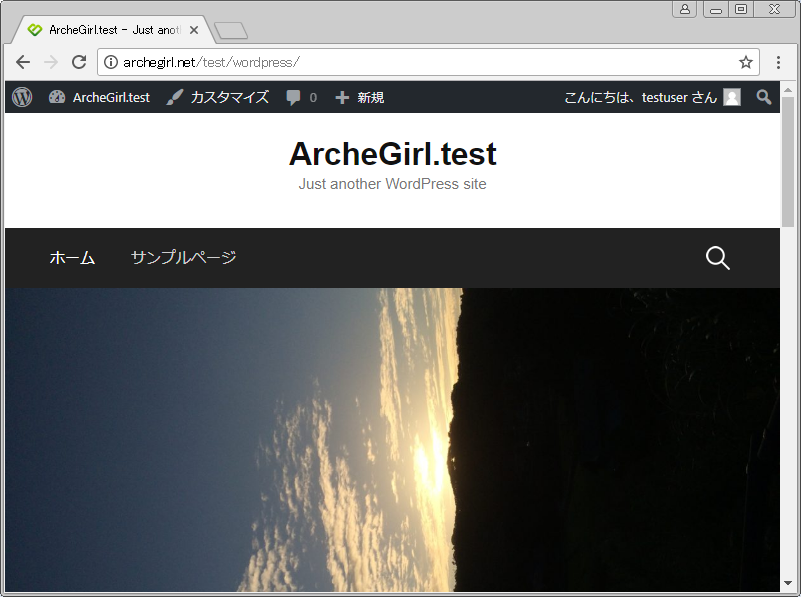
バッテンで戻って、サイトを表示してみましょう。

見事!画像が表示されるようになりました。
この画像、お好みのものになるまで同じように変えてみてください♪

また、同様に、別の画像を複数枚アップして、
「アップロード済みヘッダーをランダム表示」を選択しておくと、ランダム表示になります。
これで、構築直後のカスタマイズ編はおしまいです。
お疲れ様でした。
まとめ
いかがでしたでしょうか。
構築直後~テーマ変更~初めてのカスタマイズ(ヘッダ画像指定)までの
内容となりました。
私が2度挫折した部分なので、過剰なまでに
スクリーンショットを取ってみました。笑
これで、テーマの変え方と、少なくともこのテーマ(First)の画像指定までは
わかっていただけたのではないでしょうか!
今後も、このサイトに使用しているプラグインやカスタマイズを
同じように説明していきたいと思います。
良かったら見てみてくださいね~。












コメント
[…] 「1220*480」が適正ですので、横を「1220」にしてみます。 関連記事:WordPress構築直後。どうしたらいい?テーマ変更の基本 横を変えれば、「縦横比を維持」にチェックが入っているので […]