世界はhttps化を求めている
最近「まだhttpsじゃない」サイトに対するブラウザたちの冷たさがすごいですよね。
悪気があったわけじゃなくてよくわからないとか面倒だとかで対応していないだけなのが大半なのに、表示がひどい。
保護されていない通信とか、赤びっくりマークで出されるとなんか警戒しないといけないのかな!?って思ってしまう(これはChrome)。
![]()
※このマークが出るサイトのうちの大半は、ただssl化していないだけの普通のサイトだと思います。
最近はどのレンタルサーバーでも、借りた独自ドメインに対する証明書を無料で提供してくれたりするので、やる気さえあればhttps化が無料でできちゃいます。
やる気出すのが面倒なんだけどさ。
本題:httpsにはなったんだけどなんか表示マークが変だよ、とお困りの方へ
この間サーバを引っ越してhttpsに設定しなおしたんだけど、マークが変になってしまい…
カギマークは出ているんだけど、黄色のびっくりマーク(エクスクラメーション)。
![]()
原因を確認したところ、「サイトのどこかにhttpアドレスが紛れているとこうなる」らしいです。
#外部リンクは除いてよいっぽい。
手っ取り早くこの表示を出している原因を表示する方法、それは…

該当のページをブラウザに出した状態でキーボードのF12を押せ!!!
それだけです。
すると、こうなります。
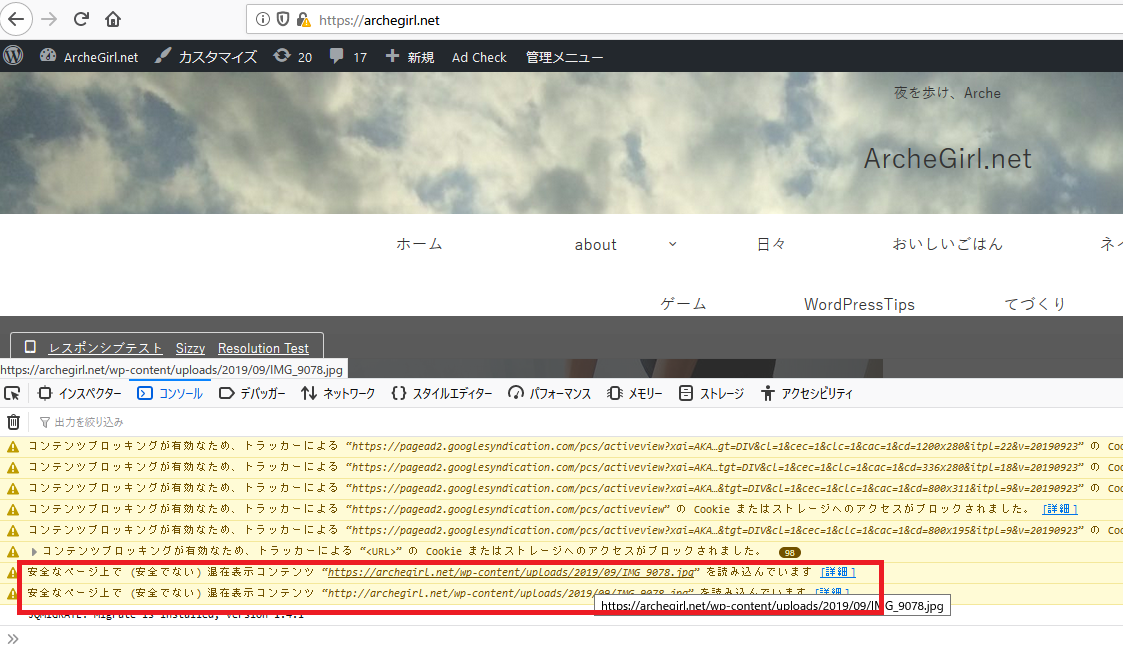
firefoxでの表示例
びっくりマークは黄色。
![]()
F12を押すと…

※もし上の画像のように表示されていなかったら、中ほどに青く表示されている部分の「コンソール」タブを表示して、再読み込みさせてみてください。
上記画像から、赤枠の下の部分の「画像」が、httpでリンクされており、エラーを吐いていることがわかりました。
まんま、「httpsなページなんだけどhttpのリンクが混ざってるよ!」ということですね。
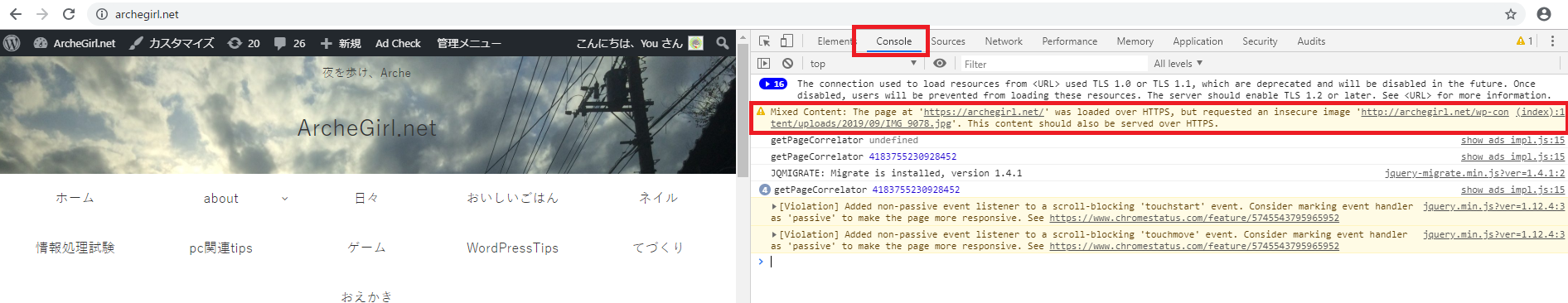
chromeでの表示例
びっくりマークは控えめな灰色。
![]()
F12を押すと以下のような状態になります。(画像が横にでかいのでリンクにしておきます)
こちらも、表示が違うようでしたら「Console」タブを選択後、更新などしてみてください。

こちらも、同様に「httpsなページなんだけどhttpのリンクが混ざってるよ!」という内容を英語で記載していますね。
環境によっては日本語で表示されるかもしれません。
なおそう
該当のリンクが「http://」なのが問題ですから、そこのリンクを「https」に修正してください。
画像のリンクを直して、ブラウザを更新すると…
無事に緑のカギマークになりました。
![]()

安心感がありますね!
F12とは
今回firefoxとChromeの例をご紹介しましたが、F12で出てくる細かい画面は、「デベロッパー・ツール」と呼ばれるものです。
Web開発者のお供に必須!
あまり使用する機会はないかもしれませんが、「なんで500サーバエラーなの;;」とか「なんで503出たの!?!!」とか、自身でサイトをいじっていてエラーが出たときは押してみて「コンソール」を見てみると、エラー原因が書いてあるかもしれません。
ぜひご活用ください。










コメント