ウェブ系エンジニア

Webエンジニア求む!
最近、ウェブ系エンジニアの求人をよく目にします。
どの企業でもウェブを持っていないってことが無くなってきましたので、ウェブ系のエンジニアの需要はどんどん高まっているのでしょう。
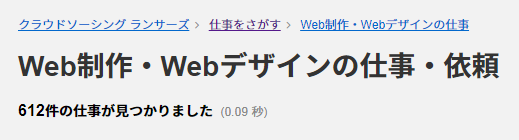
また、[ランサーズ]などのオンラインで仕事を受注できるサイトでも、ウェブ系の案件は非常に多い!
特にWordpressの構築や改修。
多い!

副業としてや、あるいは在宅で仕事をやっていきたいなという場合に大変役立ちそうなスキルを持っている人、それがウェブ系のエンジニアです。
そこで、ウェブ系エンジニアになるにはどのようなことをどのように学べばよいのか?
ということを本記事で解説していきます。
ちなみになぜこんな記事を書こうと思ったかというと、
→こちらの記事[ランサーズって副業にはどうなの?登録してみてみた]でランサーズに登録してみたのですが、Web系のお金になりそうな案件がめちゃめちゃあったからです。笑
ウェブ系エンジニアになるための必要スキル
ウェブ系エンジニアになるための必要スキル。
ざっくり、まずは以下の5つを押さえましょう。
・CSS
・PHP
・JavaScript・jQuery
・Ruby
優先度は上が高めです。
ちなみに、人気の「Wordpress」(ランサーズでの構築案件も非常に多いです!)は、phpで書かれています。

こんなに!?
と思うかもしれませんが、言語というのはキモがわかってしまえばどれも表現が違うだけ…という感じというか、つまり1個めのhtmlの理解にコスト100かかったとすると、次のものの理解はそれよりはコストが低くて済むはずです。
同分野なだけあり、知識が連動しやすいのです。
どのようにして学ぶのか
まずはじめに、独学で学ぶことが可能です。
wordpress絡みの知識なんかは、それこそ検索すればwebにいっぱい転がっています。
でも初心者には何から手を付けていいのか…、大変です。
そのため、このページでは、【初心者向け】ということですので、まずは[体系だった知識]を学ぶことが必要だと考え、
おすすめのプログラミングスクールをご紹介させていただきます。
スクール3選
色々調べてみたのですが、現地教室に行くタイプのスクールが多いですね。

私の好みとしては、オンラインで完結する方がありがたいのですが…笑
というわけで、今回はオンライン寄りの選出です。
オンライン完結、素晴らしいじゃないか。
・CodeCamp 現役エンジニアによるオンラインプログラミングスクール
・Tech Boost 現役エンジニアから学ぶオンラインプログラミングスクール
以下、各スクールのおすすめポイントを記載していきます。
・TechAcademy
自宅で学べるオンラインのプログラミングスクール【TechAcademy】。
こちらは、1週間の無料体験があります。
カリキュラムはこんな感じ。
HTMLとは
CSSとは
JavaScriptとは
変数
数値計算
条件分岐
これだけでもかなり学べてしまいますね。
まずは登録して試してみるのがおすすめです。
→[無料]TechAcademyの1週間の無料体験をうける
![]()
色々と素敵なコースがあり迷いますが、ウェブ系エンジニア的にオススメのコースは「Wordpressコース」。
HTML/CSSなどベーシックな内容が充実しており、PHPも含まれます。
→オンラインブートキャンプ WordPressコース
![]()
[ランサーズ]でも、wordpress構築の案件は多いので頼りになるスキルです。
・CodeCamp
現役エンジニアによるオンラインプログラミングスクール【CodeCamp】。
こちらの無料体験レッスンでは、以下のようなことを知ることができます。
初心者のための挫折しない学習の進め方
独学よりも速く、確実にプログラミングを習得する方法
未経験からエンジニア転職・フリーランスとして活躍するには?
また、体験レッスンを受けた後は、有料コースに使える10000円分のクーポンがもらえます。
「もう申し込む気マンマンだよ」という場合でも、体験レッスンを経由した方がお得ですね。
→[無料]プログラミングのオンラインスクールCodeCampの無料体験レッスンを受ける![]()
ウェブ系エンジニア的にオススメのコースは「Wordpressコース」「Webマスターコース」。
[ランサーズ]でも、wordpress構築の案件は多いので頼りになるスキルです。
・Tech Boost
オンラインプログラミングスクール【Tech Boost】。
ウェブ系エンジニア的にオススメのコースはオススメのコースは「Webコース」ですが、
こちらはオーダーメイドで目標を立てられます。そのため、まずは無料のカウンセリングを受けてみるのが重要です。
自分に合った目標が立てられるのが強みですね。
カウンセリングが合わなければやめてみることも可能ですし…
→[無料]tech boostオンラインのオンラインカウンセリングを受ける![]()
※「Tech Boost」は、オンラインじゃない現地へ行くものもあります。
オススメのコースは「ベーシックターム」。
HTML、CSSといったWebサイトの基本的なマークアップ言語から、Ruby、Ruby on Rails、PHP/Laravel、データベースまで学べます。
こちらもまずは無料のカウンセリングを。
→[無料]Tech Boostのカウンセリングを受ける![]()
まとめ
どのスクールもオンラインが充実しており、また無料での体験やカウンセリングがついています。
どんなものかわからず申し込むということにならなくて安心ですね!
気になったスクールの体験などを実施して、ウェブ系エンジニアを目指しましょう。

もうすぐ春だし、色々なキャンペーンも実施されています。お得に受講して稼ぎましょう!
本記事で紹介したスクールはこちら
・プログラミングのオンラインスクールのCodeCamp
・tech boostオンライン













コメント