PCで大活躍後、ipadにも乗り出したクリスタ(CLIP STUDIO PAINT EX![]() )。
)。
それを追うように、今度はiphoneでの使用ができるようになりました!
iphoneて…一番大きくても6.5インチ、私のSEにいたっては4.0インチです。
はたして、機能はどんな感じ?
インストール方法はこちら:
気になる機能
私が気になった機能は主に3点。PC版でも気にしていたやつです。
「自動彩色」「写真からポーズスキャナー反映」「フィルター効果に[イラスト調]を追加」です。
iphone版でも、使えるのかしら?!
PC版の記事はこちら。



結論だけ先に記載しますと、以下の通りでした。
iphone版クリスタで自動彩色
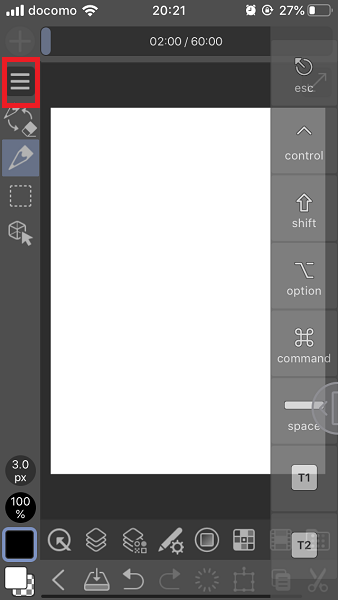
自動彩色の場所はこちら。
作品を作成した後の画面です。
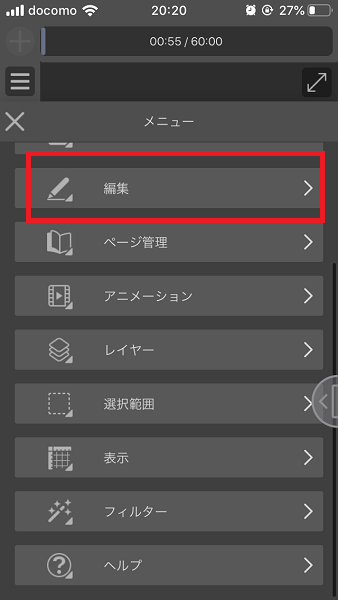
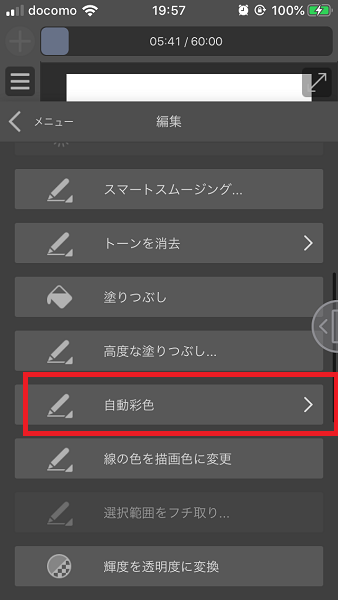
左の「三」みたいなとこ→「編集」→「自動彩色」
↓
↓
PC版と同様、「全自動彩色」「ヒント画像を使って自動彩色」「より高度な設定を使用」が使用できます。
全自動彩色
「全自動彩色」は、線画を選択したままGOすると…
↓
注意書き(内容はサーバで加工するよって言うような感じの)
※自動彩色では「サーバに画像を上げて加工して戻す」という動きをします。PC版では気にすることもなかったことですが、つまり通信を使用します。携帯の回線使用料を節約したい人はWi-Fi環境で行う方が良いでしょう。
↓
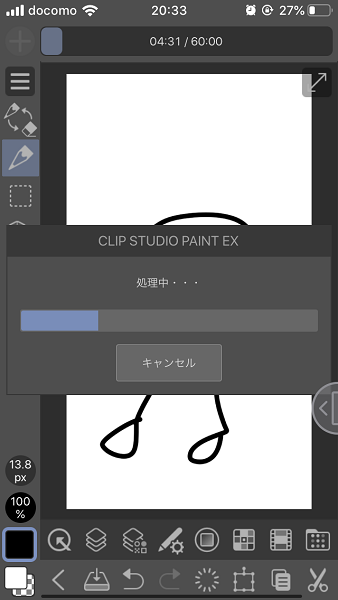
少々待って
↓
完成!
いつもながら控えめな色合い…
ヒント画像を使って自動彩色
ヒントレイヤーを作成して指定すると、派手な色も選択できます。
主線レイヤーを「参照レイヤー」にすることが必要です。
主線レイヤー。
↑①を押すと、レイヤーが表示できます。
②の主線レイヤーを長押しすると、レイヤーメニューが上に表示されます。
「レイヤー設定」を選択し、「参照レイヤー」をタッチしてください。

参照レイヤーにするのは、「主線レイヤー」です
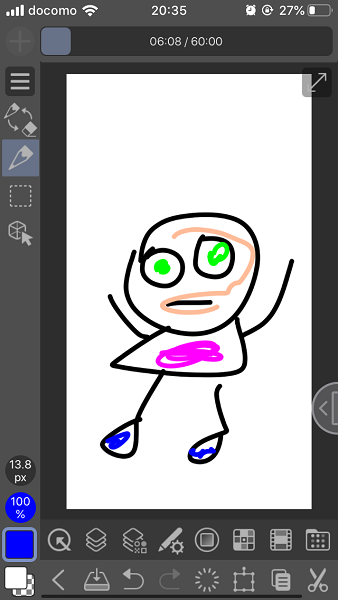
さて、色指定の別レイヤーを作成し適当に色を置きます。
この色を指定したレイヤーを選択した状態で、
左の「三」みたいなとこ→「編集」→「自動彩色」→「ヒント画像を使って彩色」します。
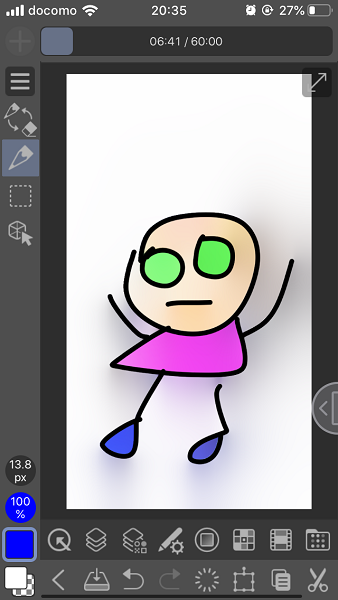
↓
できました!
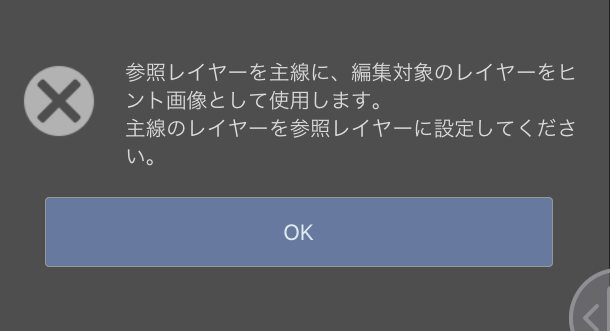
※以下アラートが出た場合は、設定などが失敗しています。
主線レイヤーを「参照レイヤー」指定、色を付けたレイヤーを選択した状態で、「ヒント画像を使って彩色」を使用してみてください。
より高度な設定を使用
→こちらはお好みで…
iphone版クリスタで写真からポーズスキャナ反映
この機能、iphoneには…カメラがついているので!楽しみでした。
早速やってみます。
使い方はかなりシンプル!
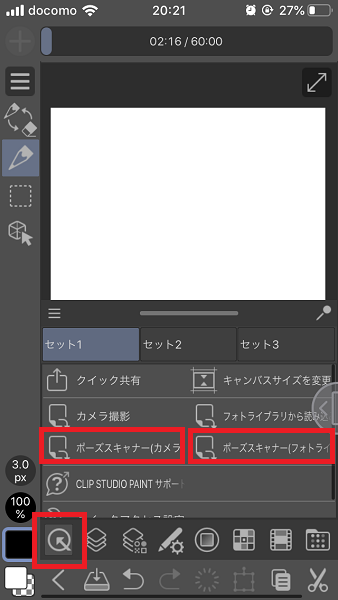
↑一番下の赤い枠の「○に矢印が刺さってるやつ」を押すと、メニューが出ます。
そこに「ポーズスキャナー(カメラ)」と、「ポーズスキャナー(フォトライブラリ)」がありますね。
ポーズスキャナー(カメラ)
カメラ…カメラが起動して、その場で撮った写真を反映してくれます。
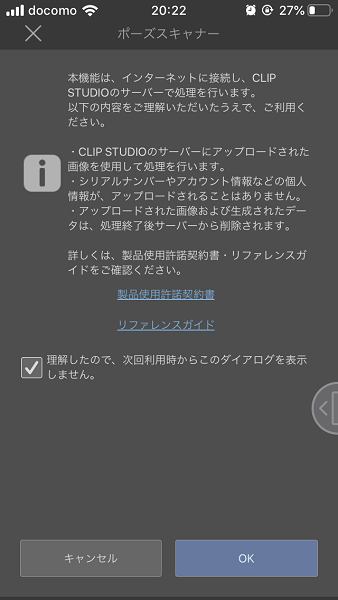
初回起動時にはアラートが。
写真からポーズスキャナへ反映する機能も、クリスタ側の「サーバにアップして処理を実施し、戻す」という動きをします。自動彩色と同様です。
※PC版では気にすることもなかったことですが、つまり通信を使用します。携帯の回線使用料を節約したい人はWi-Fi環境で行う方が良いでしょう。
カメラ起動(カメラへのアクセス権を付与してください!)
↓

ちょ、ちょっと適当にポーズ取って!
↓
パシャリ
↓
(前述の初回アラート)
↓
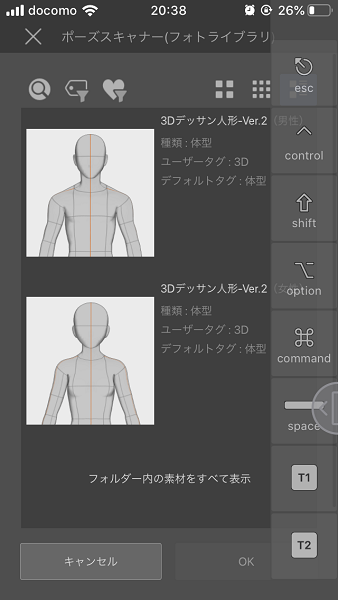
男女のモデルを選択
↓
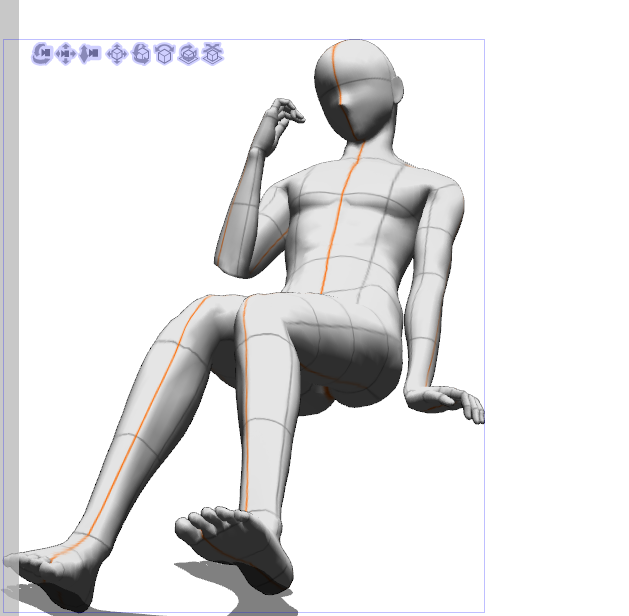
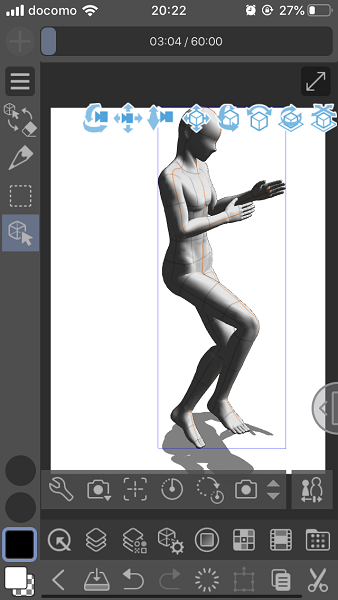
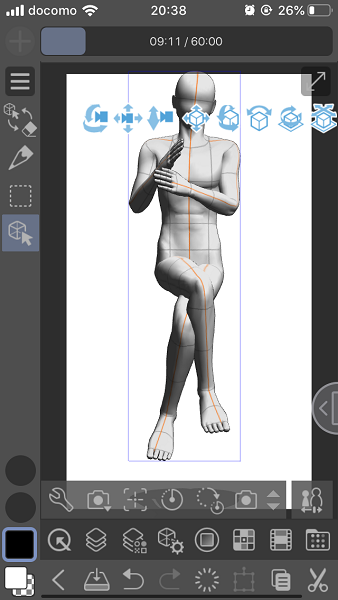
モデル人形登場!
シンプルな使い心地で良いですね~
ポーズスキャナー(フォトライブラリ)
既にとってあった写真を使用します。
「○に矢印が刺さってるやつ」を押す
↓
ポーズスキャナ(フォトライブラリ)を選択(写真へのアクセス権を付与してください!)
↓
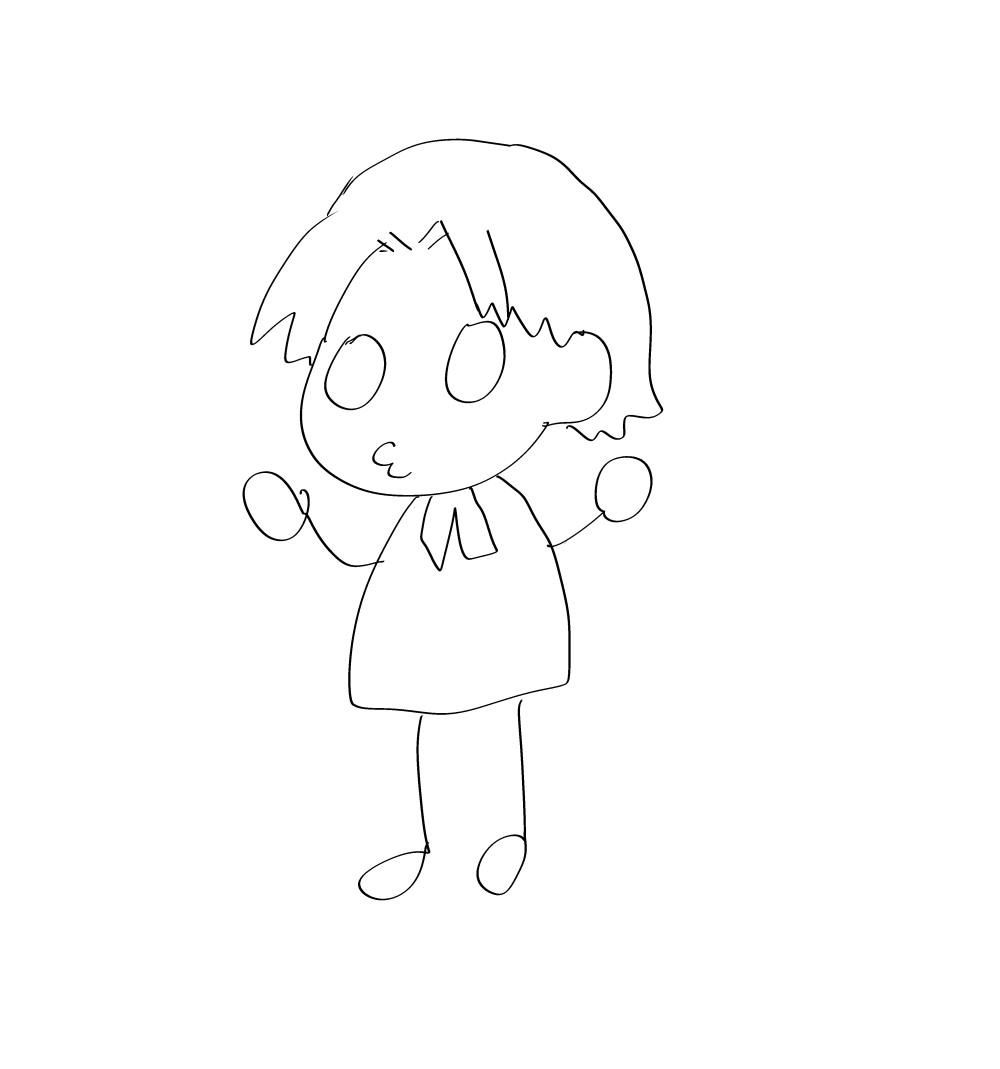
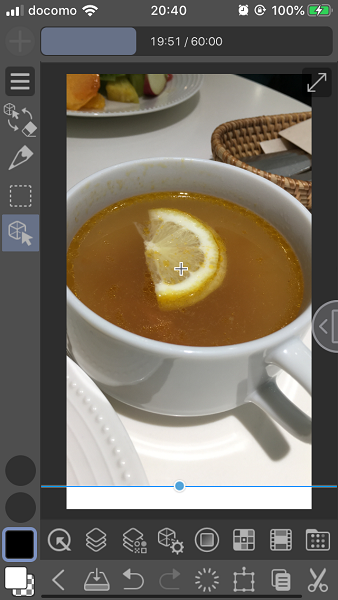
写真を選択。手の周辺が見たかったのでこの写真…
↓
モデル男女選択
↓
反映!まあまあ…かな?
相変わらずカメラの初期値は適当なので、くるくる回して写真と同じ角度にするとよいです。
やっぱり、直接カメラで撮った画像を反映できるのが便利そうですね♪
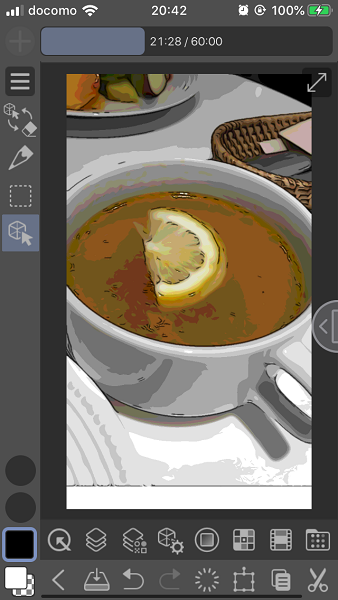
iphone版クリスタで「フィルター効果に[イラスト調]を追加」
「フィルター効果に[イラスト調]を追加」機能です。
これは初め見つけられなかったんですが、ちゃんとありました!
使用したいレイヤーを選択した状態で実施しましょう。
一例として、写真をライブラリから読み込んで使用する例(※いろいろなやり方があると思いますので本当に一例です)を記載します。
まずは、作品ファイルを新規作成します。
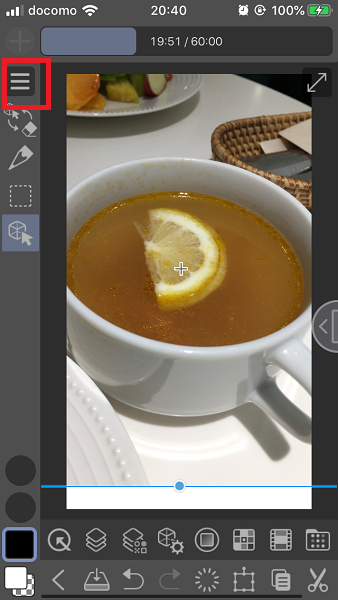
そのあと、下の「○に矢印がささっているようなマーク」から「フォトライブラリから読み込み」を実施します。(カメラで撮ることもできますね)
ライブラリから写真を選びました。
この場合、この写真はそのままでは使用できません。
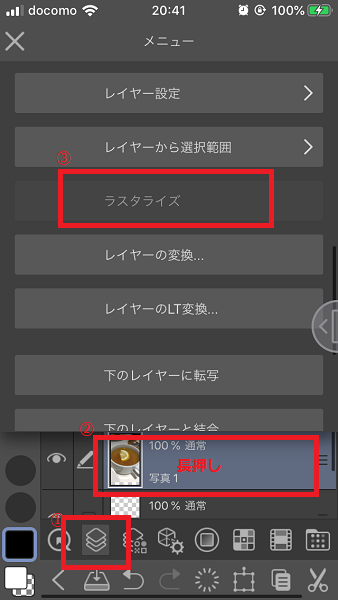
レイヤーメニューからラスタライズしてください。
やり方は以下の順番です。(※画像は③が既に実施済みとなってしまっておりますが写真読み込み直後はおせるようになっています💦)
↓
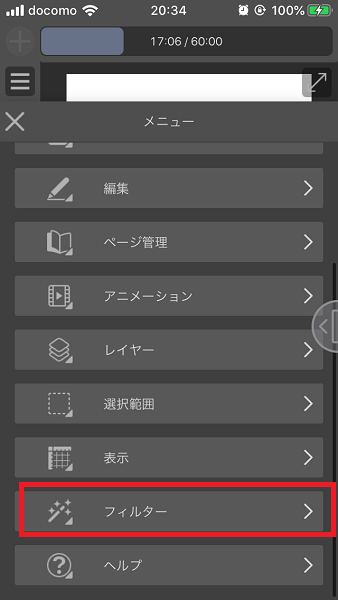
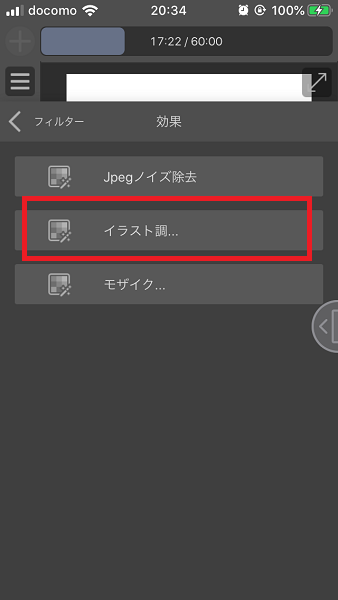
次は、左の「三」みたいなとこ→「フィルター」→「効果」→「イラスト調…」です。
↓
↓
↓
↓
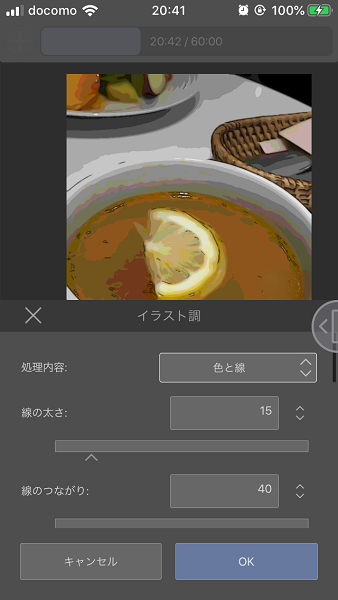
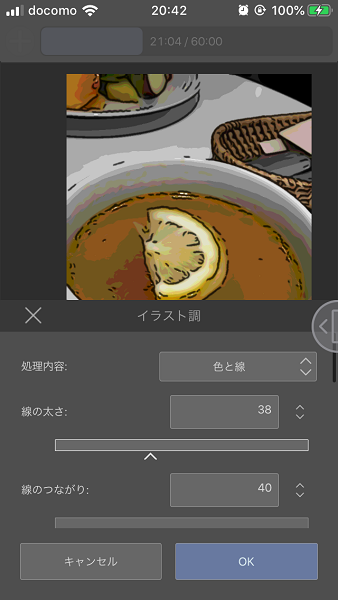
調整画面です。
線の太さなど、好きにいじってみましょう。
OKを押せば完了です。
これで基本的な「イラスト調」は完了です。いやーiphoneでもできるんだねえ。
何ができる?iphone版クリスタ
気になる機能3点を確認してみましたが、すべて使用できることが分かりました。
あとは、小さい画面で線画を書く気力や、小さい画面で加工をがんばる気力があればという感じすね…!!
どうやって描くのか?
iphoneに指で…?それはつらすぎます。
この世にはiphoneでも使えるペンがあるので、ご参照ください。
#液タブとまではいきませんが、近い使用感にはなります
キーワードは「スタイラスペン」です。ご利用のiphoneにあっているかは要確認!
先が丸いタイプもあります。
クリスタとは
というわけで、iphoneで慣れたら、PC版でも知識が生かせるので、PC版も購入するのもおすすめです♪
・PC版クリスタ
無料体験版あり!
買い切りや、月額(最終的に入手できますので分割っぽいイメージ)型があります。
![]()









































コメント
[…] 【クリスタ】iphoneでクリスタが使えるように 気になる機能の使い方(「自… […]
[…] 【クリスタ】iphoneでクリスタが使えるように 気になる機能の使い方(「自… […]