Wordpress、面白い!機能の紹介など。
 pc関連tips
pc関連tips
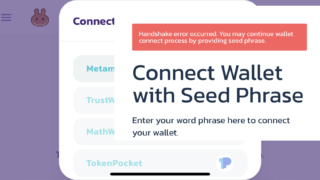
iPhone:MDEX[HECO]でマイニングする手順
 pc関連tips
pc関連tips  pc関連tips
pc関連tips  pc関連tips
pc関連tips  pc関連tips
pc関連tips  pc関連tips
pc関連tips  おいしいごはん
おいしいごはん  情報処理試験
情報処理試験  pc関連tips
pc関連tips  pc関連tips
pc関連tips  Wordpress
Wordpress  pc関連tips
pc関連tips  pc関連tips
pc関連tips Wordpress、面白い!機能の紹介など。
 pc関連tips
pc関連tips  pc関連tips
pc関連tips  pc関連tips
pc関連tips  Wordpress
Wordpress  Wordpress
Wordpress  Wordpress
Wordpress  pc関連tips
pc関連tips  Wordpress
Wordpress