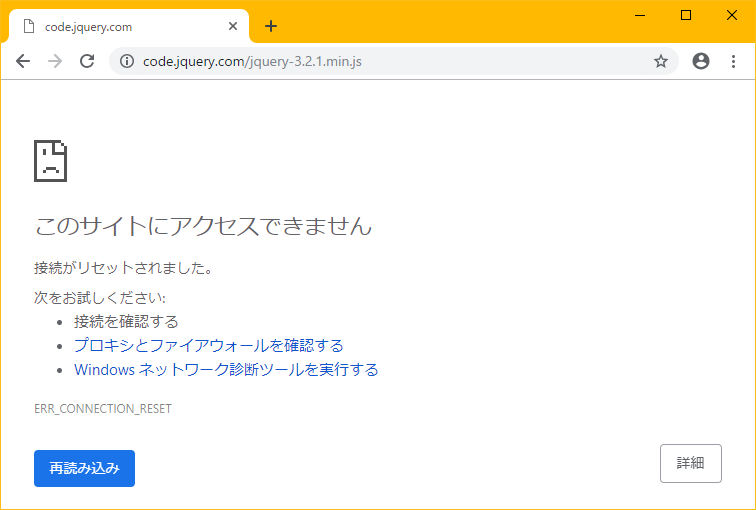
あれあれ?いつのまにか、「https://code.jquery.com/jquery-3.x.x.min.js」を指定していたjqueryが失敗するようになってる??
開発タブ(ブラウザF12)で見られるエラーはこんな感じ。↓
エラーでググってすぐ出たページの症状とは…ちょっと違うな。

Google ChromeのFailed to load resourceエラー問題発生要因と解決策 - Qiita
事象 突然JavaScriptが読み込まれなくなる CSSや画像ファイルなどでも起こるみたいです その該当JavaScriptコードを編集した事がなくても、突然やってくる jQueryとかのライブラリでも起こります 原因予想 恐らくは、 その該当Jav...
キャッシュ等消しても×…なんで…
さらに調べると、これが近い。
ただ、復旧済みって書いてあるけど私の環境は現在(20191030)ダメだった😂

jQueryのCDN(code.jquery.com)が403エラーで読み込まれない不具合
現在、下記のようにjQueryを公式CDN(code.jquery.com)から読み込もうとすると403エラーが発生して読み込めないという不具合が発生しているようです。
というわけで、結論からするとスクリプトのsrcに指定していた「https://code.jquery.com/jquery-3.x.x.min.js」自体にchromeから接続できなくなってた…なんでなの!
Win10の1903のせい?ファイアウォール?あるいはその他?ネットワーク?キャッシュ?みたいな話もあったけどよくわかりません。OS下げるのも面倒だし。回避さえできればいいや…
というわけで、使用するソースをGoogle API版のjQuery CDNに書き換えて、とりあえず問題なくなりました。chromeだからgoogle経由にしとけば今後も安心かねえ。どうかねえ。
スクリプトソース変更後:
googleの方はブラウザ直でも見えます😳
もし今後も頻発するようなら、オンラインで引っ張ってくるより自ローカルにおいちゃう方が安心かもしれませんね🤔















コメント